목차
워드프레스 텍스트 박스 글상자 만드는 법
워드프레스 블로그 글을 쓸 때 텍스트 박스(글상자_를 어떻게 쓸지 궁금할 때가 있습니다. 그럴 때 어떻게 하는지 알려드리겠습니다. 특히 헤딩(H2,H3,H4)을 쓸 때 글상자를 넣으면 한 결 보기 편합니다.
블록 편집기에서 글상자 만들기
텍스트상자 CSS
위 글상자는 블록편집기를 이용해서 수정한 모습입니다.
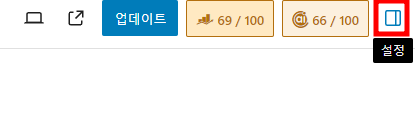
1.먼저 화면 오른쪽 상단에 있는 설정을 클릭하세요.

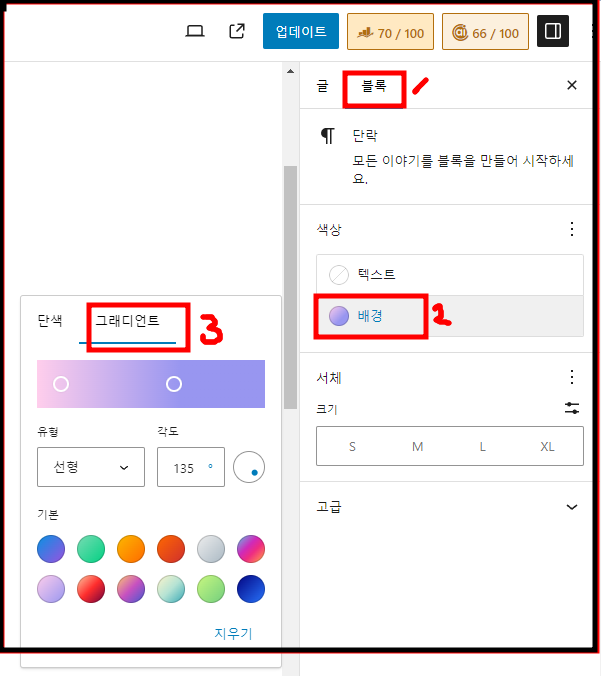
2. [블록]을 클릭한 후 [배경]을 클릭합니다. 단색이 아닌 그래디언트로도 텍스트 상자 배경색을 꾸며줄 수 있습니다.

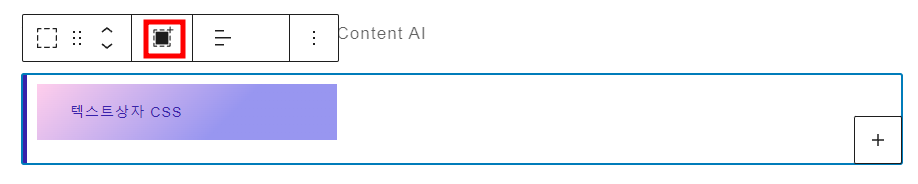
3. 소제목 왼쪽에 세로막대를 설정하는 방법을 안내하겠습니다. 먼저 add to container을 클릭합니다.


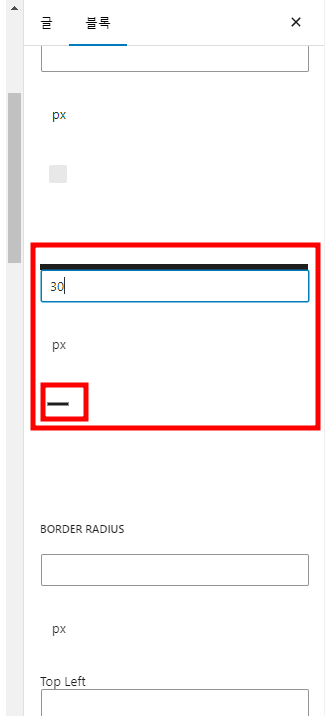
그리고 화면 오른쪽에 BORDER RADIUS 바로위에서 선모양을 설정해주고 사이즈를 30으로 바꾸어주면 아래와 같이 바뀌는 것을 확인할 수 있습니다.

왼쪽,오른쪽, 위, 아래를 각각 선을 따로 설정할 수 있습니다.
CSS를 추가하여 글상자 만들기
이번에는 CSS를 추가하고 글상자 만들기를 해 보겠습니다.아래 내용을 CSS에 추가한다음, 오른쪽의 [블록] 에서 내가 설정한 ‘txtbox00’ 등을 넣어주면 됩니다.
수정하는 경로는 다음과 같습니다
1.사용자 정의하기를 누릅니다.

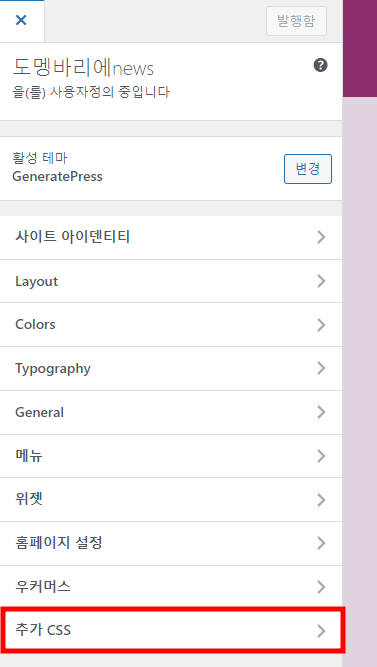
2. 추가 CSS 를 클릭합니다.

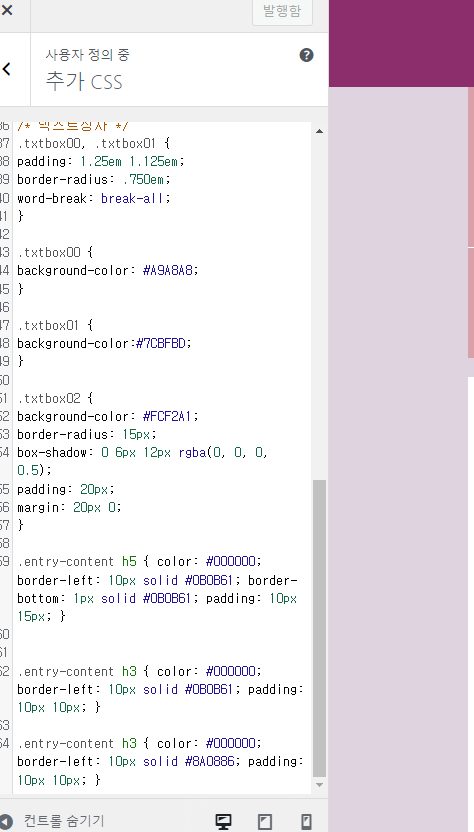
3. 붙여넣기 합니다.

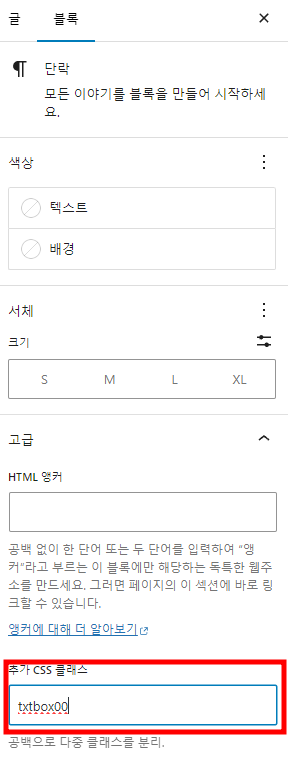
4.오른쪽의 [블록] 에서 내가 설정한 ‘txtbox00’ 등을 넣어줍니다.

다양한 글상자 CSS 예
/* 텍스트상자 */
.txtbox00, .txtbox01 {
padding: 1.25em 1.125em;
border-radius: .750em;
word-break: break-all;
}
.txtbox00 {
background-color: #A9A8A8;
}
.txtbox01 {
background-color:#7CBFBD;
}
.txtbox02 {
background-color: #FCF2A1;
border-radius: 15px;
box-shadow: 0 6px 12px rgba(0, 0, 0, 0.5);
padding: 20px;
margin: 20px 0;
}
txtbox00
txtbox01
txtbox02
.entry-content h5 { color: #000000; border-left: 10px solid #0B0B61; border-bottom: 1px solid #0B0B61; padding: 10px 15px; }
왼쪽에 두꺼운 줄, 아래쪽에 선이 있는 스타일
.entry-content h3 { color: #000000; border-left: 10px solid #0B0B61; padding: 10px 10px; }
